Troubleshooting Guide
This comprehensive guide will help you diagnose and resolve issues with Logic Apps Designer. If you're experiencing any issues, we encourage you to report them to help us improve the product.
Submitting an Issue
All of our issues are logged publicly over on our GitHub Issues page. Our development team checks these daily and will respond to them as soon as we are available.
Before you submit an issue, please check to see if there is already an issue open for your problem. If there is, please add a comment to the issue with any additional information you have. We also have a Known Issues section pinned at the top of our issues page for frequent issues.
If you determine your issue is unique, please submit a new issue and start collecting the information requested in the issue template.
We release new versions of Logic Apps Designer every 5 weeks. Depending on where we are in our current cycle when you submit your issue, it may take up to 5 weeks for us to release a fix for your issue after it is complete. We will do our best to mitigate your issue as soon as possible, and if the issue is severe enough we will potentially release a hotfix.
What Makes a Good Issue Report
Essential Information Checklist
When creating an issue, include:
- Clear title: Summarize the issue in 5-10 words
- Environment details: Browser, OS, region
- Steps to reproduce: Numbered list of exact steps
- Expected vs actual behavior: What should happen vs what happens
- Error messages: Exact text or screenshots
- Workflow context: Type (Consumption/Standard), size, complexity
- Timeline: When did the issue start?
- Impact: How many workflows/users affected?
Providing Your Workflow
- Safe Sharing
- Screenshots
Workflow Sanitizer Tool:
Use this tool to automatically remove sensitive information from your workflow before sharing it in issue reports.
What this tool removes:
- Connection IDs and authentication details
- API keys, passwords, secrets, and tokens in action inputs
- Authorization headers
- Sensitive workflow parameters
- Any field names containing "secret", "key", "password", "token", etc.
Manual verification: After sanitizing, please review the output to ensure no sensitive information remains. Look for:
- Email addresses
- Server names or IP addresses
- Database connection strings
- Any other organization-specific data
Effective Screenshot Guidelines:
-
Highlight the Issue:
- Use arrows or boxes to point to problems
- Include error messages in frame
- Show relevant UI context
-
Multiple Views:
- Designer view showing the action
- Settings/parameters panel
- Error notifications
- Console errors (if applicable)
-
Annotation Tips:
Windows: Win + Shift + S (Snip & Sketch)
Mac: Cmd + Shift + 4 (Screenshot tool)
Browser: Extensions like Awesome Screenshot
Collecting Diagnostic Data
Console Errors - Detailed Guide
Step-by-Step Console Error Collection
-
Open Developer Tools:
F12orCtrl+Shift+I(Win) /Cmd+Opt+I(Mac)- Right-click → "Inspect"
-
Navigate to Console Tab:
- Look for red error messages
- Yellow warnings may also be relevant
-
Reproduce the Issue:
- Clear console first:
Ctrl+Lor click 🚫 - Perform the action that causes the error
- Errors will appear in real-time
- Clear console first:
-
Capture Errors Effectively:
// To save all errors to clipboard:
copy(Array.from(document.querySelectorAll('.console-message-text')).map(e => e.textContent).join('\n'));
// To get stack traces:
console.save = function(data, filename){
if(!data) {
console.error('Console.save: No data');
return;
}
if(typeof data === "object"){
data = JSON.stringify(data, undefined, 4);
}
var blob = new Blob([data], {type: 'text/json'}),
e = document.createEvent('MouseEvents'),
a = document.createElement('a');
a.download = filename;
a.href = window.URL.createObjectURL(blob);
a.dataset.downloadurl = ['text/json', a.download, a.href].join(':');
e.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
a.dispatchEvent(e);
} -
What to Look For:
Error Type Example Likely Cause TypeError Cannot read property 'x' of undefinedMissing data/schema NetworkError Failed to fetchAPI/connectivity issue SyntaxError Unexpected tokenInvalid JSON/expression ReferenceError x is not definedMissing dependency
Network Logs (HAR Files) - Advanced Collection
Professional HAR File Collection
Pre-Collection Setup:
-
Prepare Browser:
1. Close unnecessary tabs (reduce noise)
2. Clear cache: Ctrl+Shift+Delete
3. Open incognito/private window (if possible)
4. Disable unnecessary extensions -
Configure Network Tab:
1. Open DevTools → Network tab
2. Enable: ☑ Preserve log
3. Enable: ☑ Disable cache
4. Clear existing logs: 🚫
5. Optional: Set throttling to reproduce slow connections -
Collection Process:
1. Start with Network tab open BEFORE navigating
2. Navigate to Logic App Designer
3. Reproduce the exact issue
4. Wait for all requests to complete
5. Look for red (failed) requests -
Export and Sanitize:
1. Right-click in Network tab
2. Select "Save all as HAR with content"
3. Save with descriptive name: "issue-description-date.har"
4. Sanitize at https://aka.ms/sanitizer
5. Download sanitized version
What Engineers Look For in HAR Files:
- Request/response timing patterns
- Failed requests and error codes
- Authentication headers
- Payload sizes causing timeouts
- CORS or security policy violations
- Resource loading sequences
HAR files contain:
- Authentication tokens
- Request/response bodies
- Cookies and session data
- Potentially sensitive URLs
Always sanitize before sharing! Use the Microsoft HAR Sanitizer or manually remove sensitive data.
Platform-Specific Information
Finding Session ID and Extension Version
- Azure Portal
- VS Code
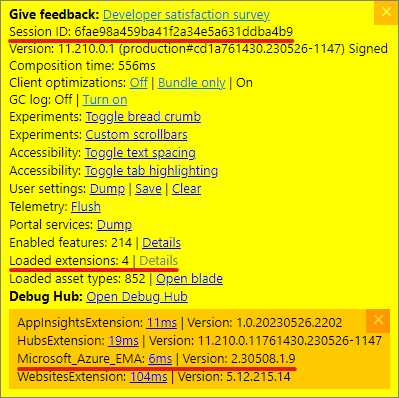
Portal Diagnostics:
-
Open Diagnostic Tools:
- Windows:
Ctrl+Alt+D - Mac:
Ctrl+Opt+D - Alternative:
?→ "View diagnostics"
- Windows:
-
Locate Information:
Session ID: xxxx-xxxx-xxxx-xxxx
Build Number: 1.0.12345.6
Extension: Microsoft_Azure_EMA: 2.145.0

VS Code Diagnostics:
-
Extension Version:
1. Open Extensions panel: Ctrl+Shift+X
2. Search "Logic Apps"
3. Click on extension → version shown -
Collect Logs:
1. Open Output panel: View → Output
2. Select "Azure Logic Apps" from dropdown
3. Copy relevant error messages -
Developer Tools:
1. Help → Toggle Developer Tools
2. Console tab for JavaScript errors
3. Network tab for API issues
Browser Information
Quick Browser Version Check
All Browsers - Universal Method:
// Paste in console:
console.log(navigator.userAgent);
Specific Browser Instructions:
| Browser | Shortcut | Menu Path |
|---|---|---|
| Edge | edge://version | ⋯ → Help → About |
| Chrome | chrome://version | ⋮ → Help → About |
| Firefox | about:support | ☰ → Help → About |
| Safari | N/A | Safari → About Safari |
Supported Versions: Any version of the browsers above that has been released in the last year. If your version is > 1 year old, then it will not be supported.
Getting Additional Help
Azure Support
For urgent production issues, consider Azure Support:
-
Create Support Request:
- Portal: Help + Support → New support request
- Severity levels:
- A: Production down (1-hour response)
- B: Production impaired (2-hour response)
- C: Non-production (8-hour response)
-
Information to Provide:
- Subscription ID
- Resource ID of Logic App
- Correlation ID from failed runs
- Time range of issue
- Business impact statement
-
Support Resources:
Community Resources
- Stack Overflow: Community Q&A
- Microsoft Q&A: Official forum
- Logic Apps Blog: Latest updates
- GitHub Discussions: Feature discussions